こんにちは、web制作ナビです!
web制作において重要となる資料が「サイトマップ」です。「サイトマップ」なくしてweb制作は始まらないと言っても過言ではありません。
「サイトマップ」とは、web制作に必要なコンテンツ全体を整理した資料のことです。
この記事では、実際にweb制作現場で使用している「サイトマップ」の作り方をご紹介します。記事を最後まで読み終わったあと、すぐに実務で「サイトマップ」が作れるようになります。
- サイトマップについて知りたい方。
- サイトマップの作り方を知りたい方。
- web制作をこれから始める方。
サイトマップ(構成図)とは?
webサイトは基本複数のページで構成されます。それら複数のページは並列で並んでいるのではなく、基本はTOPページが存在しその下層にページが複数存在します。
この下層ページがURLで表示される際「/」で区切られ階層ができます。
会社案内ページ:https://web-director-library.com/company
事業案内ページ:https://web-director-library.com/service
この階層を含めたwebサイト全体の構造を整理したのものが「サイトマップ」または「構成図」になります。
サイトマップを作るメリット
サイトマップを作ることによって以下のメリットを得ることができます。
webサイト全体の構造を把握できる
サイトマップの最大のメリットは、「webサイト全体の構造を把握できる」点になります。
ページ数が少ないwebサイトに関しては、webサイト全体の構造を把握することは容易だと思いますが、コーポレートサイトなどページ数が数十ページあるサイト全体の構造を把握することは容易ではありません。
サイトマップがあることにより、必要なページや逆に必要のないページを判断することが容易にできます。
制作チーム全体で共通認識をもてる
サイトマップを作ることにより、webサイト制作に関わるメンバー全員と、webサイト全体の共通認識を持つことができ意思疎通が簡単にできます。
その他にも、クライアントに提案する際にサイトマップがあれば製作するページ数を提示でき、それに基づいた見積書を提示することができます。そのため提案書を制作する際にサイトマップを盛り込むことをおすすめします。
上記のメリットがあるためサイトマップは非常に重要な資料となります。
サイトマップの作り方
ここからは、コーポレートサイト制作を例として、実際にサイトマップを作る手順をご紹介します。
1.必要なコンテンツを出す
まずは、制作するコーポレートサイトに必要だと思うコンテンツをどんどん出していきます。
・会社案内
・事業内容
・採用情報
・社長メッセージ
・福利厚生
・サービスA
・サービスB
・サービスC
・募集要項
・企業概要
・よくある質問
・社員インタビューA
・社員インタビューB
・企業理念
・お知らせ
コンテンツ案に悩んだ際は、まず制作するwebサイトのコンセプトに似た参考サイトや競合サイトをチェックすることをおすすめします。
2.カテゴリー別に分類する
必要なコンテンツを出したら、次はカテゴリー別に分類していきます。この時に、必要のないコンテンがありましたら削除しましょう。逆に必要なコンテンツがありましたら追加しましょう。
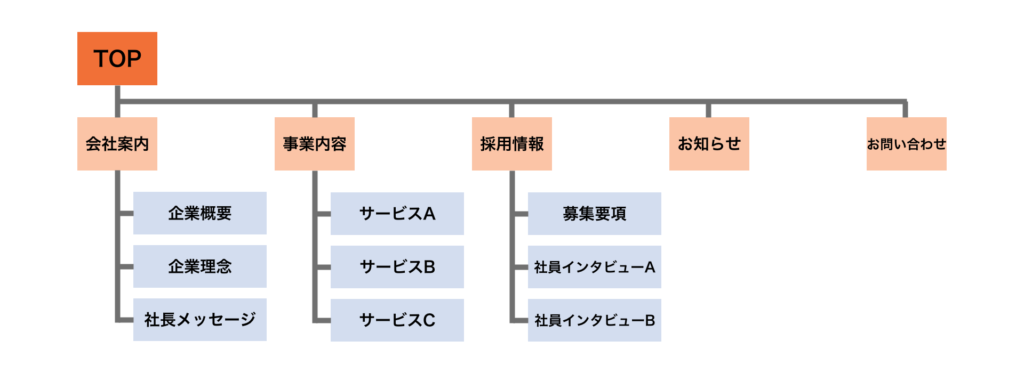
今回は下記のようにカテゴリー別に分類できました。また、カテゴリーに属さないコンテンツもあると思いますが、その時は無理にカテゴリーに入れず端に置いておきましょう。
・会社案内
∟企業概要
∟企業理念
∟社長メッセージ
・事業内容
∟サービスA
∟サービスB
∟サービスC
・採用情報
∟募集要項
∟社員インタビューA
∟社員インタビューB
・お知らせ
・お問い合わせ
・よくある質問✖︎
・福利厚生✖︎
3.ページの階層(ディレクトリー)をきめる
カテゴリー別コンテンツが分類できたら、いよいよ「ページ」として階層にしていきます。ここからツールを使って制作して行きます。
ツリー構造を見える化するために使われる代表的なツールは「Adobe XD」「パワーポイント(Microsoft PowerPoint)」になります。私自身は「Adobe XD」で主に作業しているため、今回は「Adobe XD」を使用し説明していきます。サイトマップの作り方は「パワーポイント(Microsoft PowerPoint)」も変わりません。
作り方は簡単で、先ほどカテゴリー別に分類したコンテンツを「階層」に分けて図に落とし込んでいく作業になります。

4.タイトル・ディスクリプションを決める
先ほど制作したサイトマップをもとに、タイトルやディレクトリ(URL)を加えた、より詳細なサイトマップを作ります。またタイトルやディレクトリを含んだサイトマップを別名「ディレクトリマップ」といいます。
この段階で使用するツールは「エクセル(Microsoft Excel)」を使用します。

これでサイトマップの作り方は終わりになります。
サイトマップを作る時の注意点
サイトマップを作る時の注意点として、「階層を深くしすぎない」がとても重要になります。サイト階層は3階層までにできるだけ抑えましょう。深くても4階層まで!
理由として、階層が深くなるにつれユーザーがページを探し辛い、クリック数が増える点が挙げられます。これらは離脱や直帰の原因にもなります。特に回遊性が悪くなるためよろしくありません。
上記を意識してサイトマップを作るとUXに良いwebサイトを制作できますので念頭に置いておきましょう。
まとめ
サイトマップとは、webサイト全体を把握するための資料になります。メリットとして「webサイト全体を把握できる」「チーで共通認識をもてる」ことが挙げられます。
サイトマップを作る時は、まずコンテンツを出すことから始め、次にカテゴリーごとに分類、サイトツリーの作成、ディレクトリマップの作成といった手順で作りましょう。
サイトマップを作る時の注意点として「階層を3階層までに抑える」ことを念頭に置き作業をすることによってwebサイトのUX向上を図ることができます。
サイトマップはwebサイトを作る上でとても重要なものになります。