こんにちは、web制作ナビです!
web制作において重要な資料となるのが「ワイヤーフレーム」です。「ワイヤーフレーム」なくしてweb制作は始まらないと言っても過言ではありません。
「ワイヤーフレーム」とは、webサイトのレイアウトを定める設計図になります。主にwebディレクターが制作を担当します。
この記事では、実際にweb制作会社で使用している「ワイヤーフレーム」の作り方をご紹介します。記事を最後まで読み終わったあと、すぐに実務で「ワイヤーフレーム」が作れるようになります。
- ワイヤーフレームについて知りたい方。
- ワイヤーフレームの作り方を知りたい方。
- web制作をこれから始める方。
 Webディレクターになるには?未経験から転職する方法、有効な資格を徹底解説!!
Webディレクターになるには?未経験から転職する方法、有効な資格を徹底解説!!
ワイヤーフレームとは?
ワイヤーフレームとは、webサイトのレイアウトやコンテンツ、ページの導線を定めた設計図のことです。
分かりやすい例えだと、引っ越しや物件にまつわる部屋の間取り図になります。
webサイトでも同様に、どの情報を、どのページに配置するのか、どのようなレイアウトするのか、どのように他のページへ遷移させるのかといった情報設計が必要となります。
ワイヤーフレームの役割
ワイヤーフレームの役割は数多くありますが、ここでは特に大きな役割を3つご紹介します。
情報の整理
ワイヤーフレームの役割1つ目は「情報の整理」です。
webサイトは多くの構成要素(画像、テキスト、コンテンツなど)が存在します。それらをどのように配置し、どのように見せるのか、どのような順番に配置するのかといった情報の整理をワイヤーフレームは担います。
レイアウトの設計
ワイヤーフレームの役割2つ目は、「レイアウトの設計」です。
webサイトのレイアウトは千差万別です。webサイトの目的によってレイアウトは異なります。
ワイヤーフレームをとばしデザインから始めた場合、後から「レイアウトを変更して欲しい」「このコンテンツを上部にもってきて欲しい」などといったクライアントの要望に応えるのが大変になります。
そのため、あらかじめワイヤーフレームを作成しクライアントに確認をとることで、今後のweb制作がスムーズに運びます。
制作チーム全体で共通認識をもてる
ワイヤーフレームの役割3つ目は、「制作チーム全体で共通認識をもてる」です。
webサイト制作には、webディレクター、webデザイナー、コピーライター、エンジニアなど複数の制作担当が関わります。その他にクライアント、営業、代理店などが加わる場合もあります。
その際に、作成するwebサイトの認識を共有するためにワイヤーフレームは重要となります。ワイヤーフレームは「議事録」的な役割もこなしており、今後制作での認識のズレを防ぐことができます。
ワイヤーフレーム作成ツール
ワイヤーフレームはどんなツールで作成しても基本的に大丈夫ですが、ポイントとして「webサイト制作に関わる人が使えるツール」で作成することです。
私は、主に「Adobe XD」を使用してワイヤーフレームを作成しますが、チームの中にWindowsユーザーが多い場合は「エクセル」「パワーポイント」を使用するようにしています。
Adobe XD


Adobe XDは多くの制作会社がワイヤーフレームを作る際に使用する代表的なツールです。Adobe製品の一つなので「Illustrator」や「Photoshop」などとも互換性も良く、ワイヤーフレームだけでなくwebデザインも作成可能です。
また、作成したワイヤーフレームをクラウド上で共有することが可能で、制作チーム、クライアント、代理店など複数のユーザーから同時にフィードバックをもらえるため作成と確認を効率的に行うことができます。
エクセル/パワーポイント
エクセルとパワーポイントでも十分にワイヤーフレームを作ることが可能です。さらに使用する利点として、多くユーザーが使い慣れている点が挙げられます。
ですが、コーポレートサイトといった複数のページで構成されているwebサイトのワイヤーフレームには不向きな点、単調なワイヤーフレームしか作れない点などデメリットもあります。
ワイヤーフレームの作り方
ここからAdobe XDを使用して実際にTOPページのワイヤーフレームを作成していきます。あなたがワイヤーフレームを作ることがあれば下記の手順を参考に作成してください。
1.サイトマップの作成
まずワイヤーフレームを作る前に、サイトマップを作ります。
ワイヤーフレームとは、webサイトの間取り図なため、そもそもどのようなコンテンツをページに内包するか決める必要があります。それらを分かりやすくまとめた資料であるサイトマップを先に作成することで、コンテンツの漏れを防ぐことができます。
サイトマップの作り方は下記の記事にてご紹介しています。ぜひ参考にしてください。



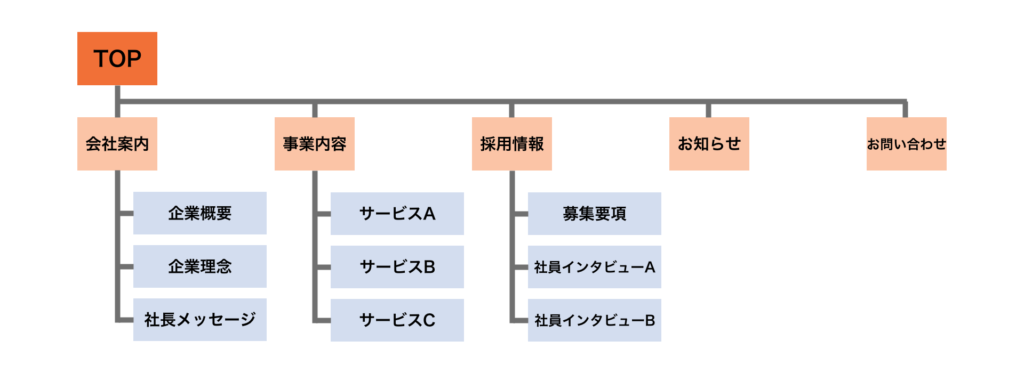
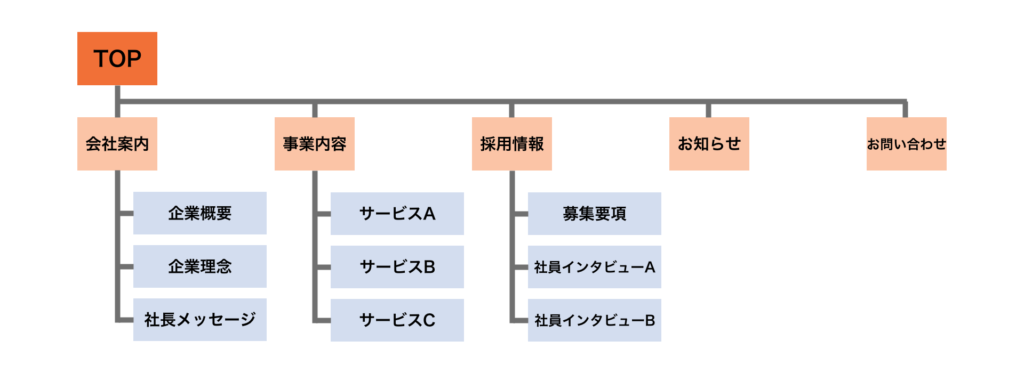
今回は下記のサイトマップに基づいてワイヤーフレームを作っていきます。


2.コンテンツの表示順を決める
サイトマップができたら次にTOPページに表示するコンテンツを決めます。TOPページはユーザーの多くが初めに訪れるページとなるため重要なコンテンツを配置します。
その中でも重要なコンテンツをページ上部に配置します。ページは下にいくほど見られる確率が減ります。そのためコンテンツを配置する優先順位を決める必要があります。
3.レイアウトを決める
ページに配置するコンテンツが決まりましたら、次にレイアウトを決めていきます。webサイトのレイアウトは以下のような基本的なパターンが存在します。


シングルカラムレイアウトは、1つのカラムを縦に並べたレイアウトになります。画面全体を使ってコンテンツを見せることができるため、訴求効果が高いレイアウトになります。さらにレスポンシブデザインとも相性が良いのが特徴になります。
カラムとは「列」のことです。
レスポンシブデザインとは、ユーザーが閲覧する画面サイズに応じてページレイアウトを最適化するデザインのことを指します。


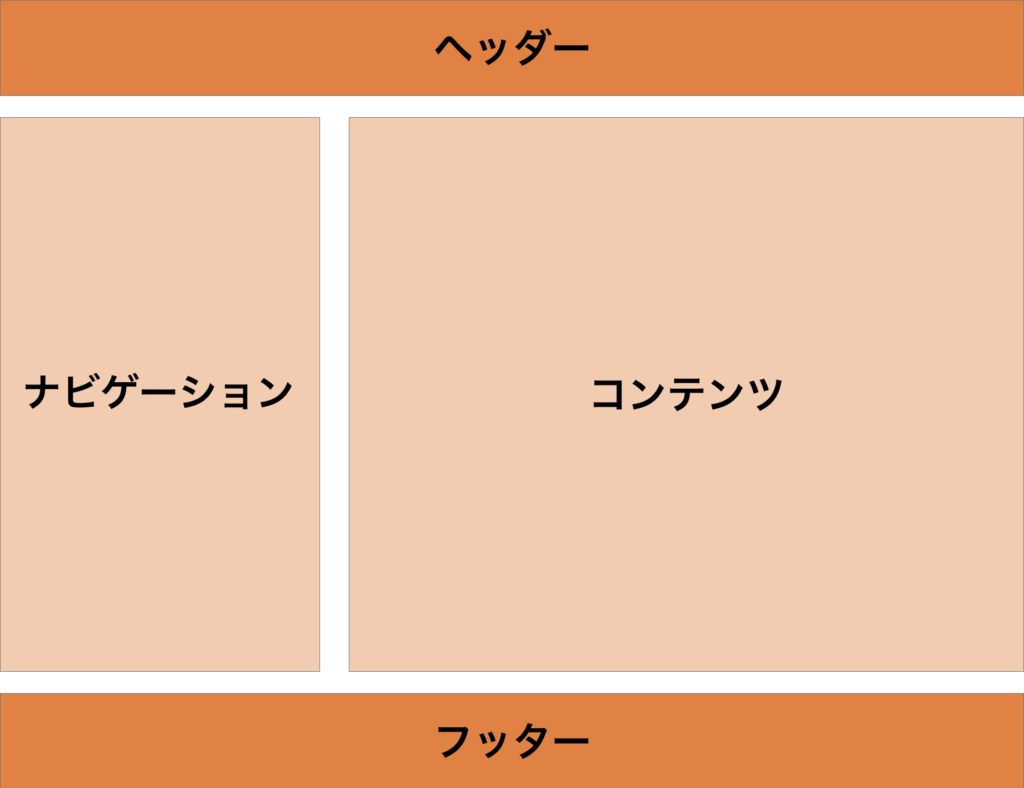
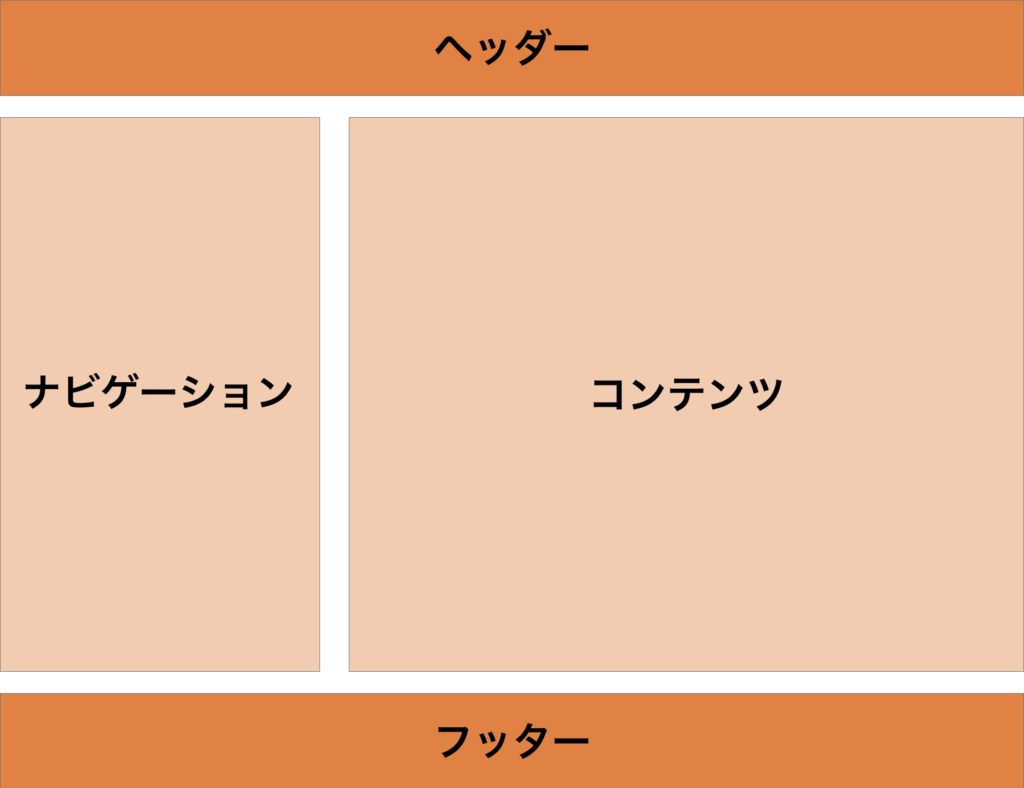
マルチカラムレイアウトは、ページ内のコンテンツを複数の列に分割して配置するレイアウトになります。配置するコンテンツが多い場合、情報が整理しやすくメリハリをつけることができるため、ページ数が多いwebサイトに向いています。
今回のコーポレートサイトのTOPページでは、こちらのマルチカラムレイアウトをベースにしていきます。


グリッドレイアウトは、格子状にコンテンツを配置するレイアウトになります。多くのコンテンツをコンパクトに並べることができるため、ECサイトやブログサイトなどに向いています。


フルスクリーンレイアウトは、画像や動画などを画面幅いっぱいに映し出すレイアウトになります。ブランドイメージや写真/ 動画を強くユーザーに訴求でき、各種プロダクトの紹介ページに使用されます。
4.抽象的ワイヤーフレームを作る
まず上記の中から、どのレイアウトをベースにワイヤーフレームを作るか決めたらツールを使い実際に抽象的なワイヤーフレームを制作していきます。


抽象的なワイヤーフレームは、webサイトの基本的なレイアウトのみになります。どこにどのようなコンテンツを配置するのかだけを記載した簡易的な物になり、ワイヤーフレームとして最低限の機能を有します。
ここでは、あくまでもコンテンツの配置位置の確認になります。
5.具体的なワイヤーフレームを作る
抽象的なワイヤーフレームができたら、次にテキスト、画像、ボタンなどwebサイトで必要となるツールを具体的に記載していきます。


具体的なワイヤーフレームでは、細かいレイアウト、テキスト、画像の配置だけでなく「ボタン」も重要な要素となります。ボタンは他のページへ遷移させるためのアイテムであるため、どこにどのボタンを配置するかはwebサイトの遷移率に関わってきます。そのためワイヤーフレームでは色を変えたり、枠で囲ったりなど分かりやすく表示させましょう。
具体的なワイヤーフレームができれば作業は終わりです。
ワイヤーフレームを作る際の注意点
ワイヤーフレームを作る時の注意点をご紹介します。
ワイヤーフレームを作るページの選定
webサイトに必要となる全てのページのワイヤーフレームを作るに越したことはありません。しかし、webサイトによっては数十ページと膨大な量になる場合もあり、毎回全てのページのワイヤーフレームを作成することは容易ではありません。
そのため下記の判断基準に従って作成するワイヤーフレームを選定します。
・ページコンテンツが、他のページと比べて大きく異なるページ
・ページレイアウトが、他のページと比べて大きく異なるページ
上記のページ以外は基本同じレイアウトか同じコンテンツになるため複製が可能となり、作成の必要がありません。そのため作成するページが減るので効率が良く作業が行えます。
スマホ版/PC版は別々に作る
スマートフォン版のサイトは、PC版に比べて画面幅が狭いため同じレイアウトを使用すると、レイアウトが崩れる恐れがあります。そのためPC版とは別に、スマートフォン版のワイヤーフレームを作ることをおすすめします。
全ページのスマートフォン版ワイヤーフレームを作る必要がありませんが、TOPページや重要となるページはしっかりワイヤーフレームを作りレイアウトが崩れないようにしましょう。
デザインに凝りすぎない
ワイヤーフレームを作る時に、よく見かける失敗が「デザインに凝りすぎる点」が挙げられます。できるだけ実際のwebサイトに近づけようとするあまりデザイン要素をワイヤーフレームに含んでしまうことがあります。特にAdobe XDなどのワイヤーフレームだけでなくwebデザインも制作可能な高機能ツールを使用する時に起こりがちです。
あくまでもワイヤーフレームはレイアウトを決めるためのものであり、webデザインはデザイナーの仕事になります。デザイン要素が強すぎる場合、デザイナーの仕事の幅を狭めてしまうことになりかねません。
そのため、ワイヤーフレームは基本モノクロで文字や線だけで作りましょう。
迷ったら競合/参考サイトを参考にする
ワイヤーフレームを作る時にレイアウトで悩んだ場合は、迷わず競合・参考サイトを閲覧し分析ましょう。
世の中には多くのwebサイトがあり、様々なレイアウトが存在します。それらからインスピレーションを得ることでワイヤーフレーム作成がはかどるはずです。
まとめ
ワイヤーフレームとは、webサイトのレイアウトやコンテンツ、ページの導線を定めた設計図のことです。時にクライアントワークの議事録としても扱われます。
ワイヤーフレームはどのようなツールで作成しても大丈夫ですが、個人的に共有のしやすさなどを考えると「Adobe XD」をお勧めします。
ワイヤーフレームを作る絶対ルールはありませんが、下記のポイントを押さえることで、より良いワイヤーフレームを作ることができます。
・デザインに凝りすぎない
今回の記事を参考にして、素晴らしいwebサイトを制作してください。